Teooria
Bacon Ipsum on tasuta API, mis genereerib juhuslikult kalatäideteksti (kohatäiteteksti), mis põhineb lihasõnadel, nagu “peekon”, “sink” jne. Seda kasutavad veebiarendajad ja disainerid veebisaitide ja rakenduste loomisel tekstiplokkide ajutiseks täitmiseks.
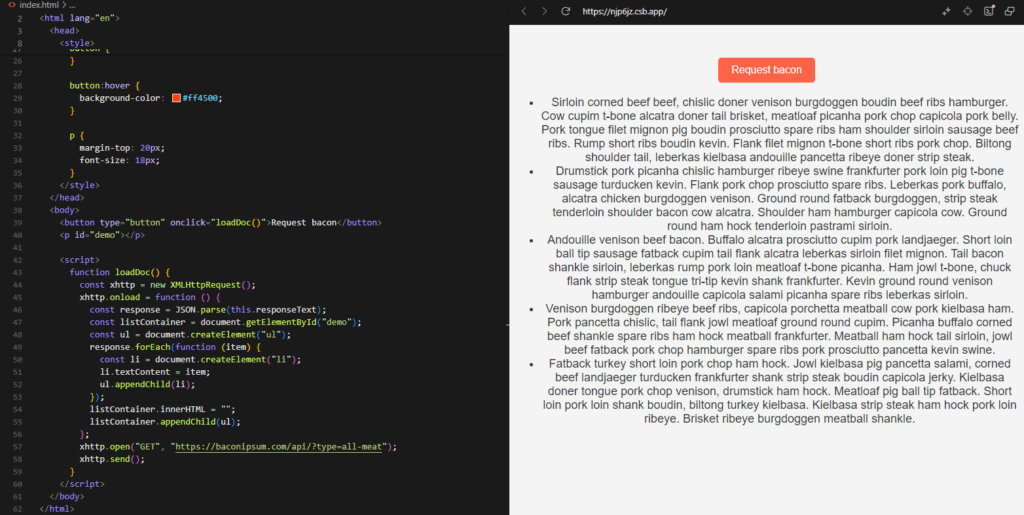
- Kirjuta pildil olev kood index.html faili. Alustuseks kasuta HTML trafaretti (hüüumärk ja tab klahv).
2. Ava veebilehitsejas Code Sandbox sait
3. Vali Official Templates alt static

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Styled Template</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
text-align: center;
margin-top: 50px;
}
button {
background-color: #ff6347;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #ff4500;
}
p {
margin-top: 20px;
font-size: 18px;
}
</style>
</head>
<body>
<button type="button" onclick="loadDoc()">Request bacon</button>
<p id="demo"></p>
<script>
function loadDoc() {
const xhttp = new XMLHttpRequest();
xhttp.onload = function () {
const response = JSON.parse(this.responseText);
const listContainer = document.getElementById("demo");
const ul = document.createElement("ul");
response.forEach(function (item) {
const li = document.createElement("li");
li.textContent = item;
ul.appendChild(li);
});
listContainer.innerHTML = "";
listContainer.appendChild(ul);
};
xhttp.open("GET", "https://baconipsum.com/api/?type=all-meat");
xhttp.send();
}
</script>
</body>
</html>
Lõpptulemuseks peaksid saama andmeid peekoni kohta
Salvesta fail CTRL + SBacon Ipsum on tasuta API, mis genereerib juhuslikult kalatäideteksti (kohatäiteteksti), mis põhineb lihasõnadel, nagu “peekon”, “sink” jne. Seda kasutavad veebiarendajad ja disainerid veebisaitide ja rakenduste loomisel tekstiplokkide ajutiseks täitmiseks.
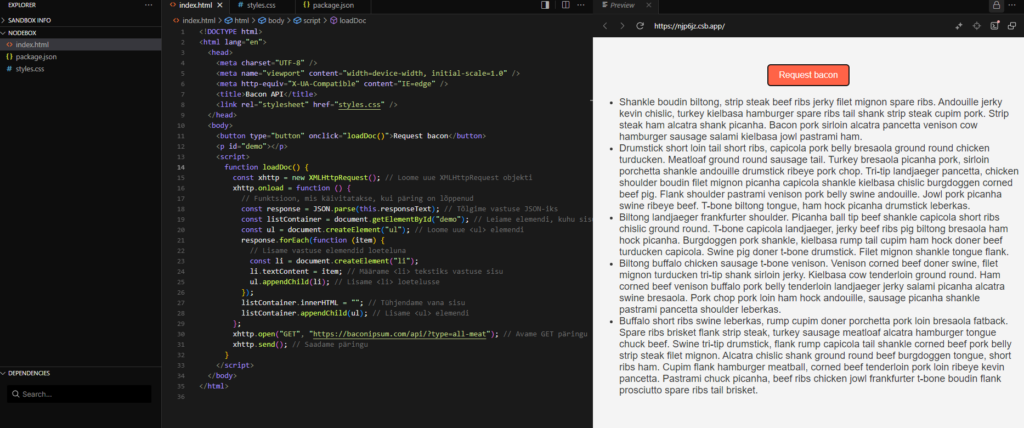
- Ava veebilehitsejas Code Sandbox sait ja vali Static või HTML 5 Template
- Vali Official Templates alt static
- Kirjuta pildil olev kood index.html faili. Alustuseks kasuta HTML trafaretti (hüüumärk ja tab klahv).

body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
text-align: center;
margin-top: 50px;
}
button {
background-color: #ff6347;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #ff4500;
}
p {
margin-top: 20px;
font-size: 18px;
text-align: left;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Bacon API</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<button type="button" onclick="loadDoc()">Request bacon</button>
<p id="demo"></p>
<script>
function loadDoc() {
const xhttp = new XMLHttpRequest(); // Loome uue XMLHttpRequest objekti
xhttp.onload = function () {
// Funktsioon, mis käivitatakse, kui päring on lõppenud
const response = JSON.parse(this.responseText); // Tõlgime vastuse JSON-iks
const listContainer = document.getElementById("demo"); // Leiame elemendi, kuhu sisu lisada
const ul = document.createElement("ul"); // Loome uue <ul> elemendi
response.forEach(function (item) {
// Lisame vastuse elemendid loeteluna
const li = document.createElement("li");
li.textContent = item; // Määrame <li> tekstiks vastuse sisu
ul.appendChild(li); // Lisame <li> loetelusse
});
listContainer.innerHTML = ""; // Tühjendame vana sisu
listContainer.appendChild(ul); // Lisame <ul> elemendi
};
xhttp.open("GET", "https://baconipsum.com/api/?type=all-meat"); // Avame GET päringu
xhttp.send(); // Saadame päringu
}
</script>
</body>
</html>
4. Lõpptulemuseks peaksid saama andmeid peekoni kohta
5. Salvesta fail CTRL + S
PRAAKTIKA