Video 1: Registreerimisvormi alustamine / AS a user I can register
1. There is a register button on the screen
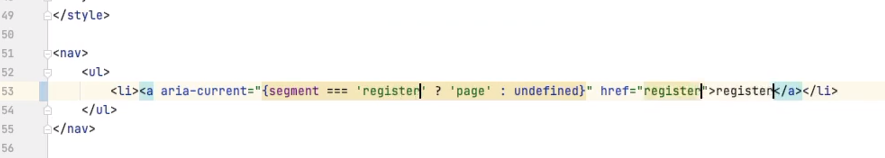
Mine Nav.svelte faili ja muuda navigatsioonimenüüd, nagu on näidatud pildil.

2. Clicking that displays a form with username, password and email fields & Submitting the form sends a request to backend (POST/users) & On success redirect to login & On failure show the error on the screen
- Looge marsruutide kaustas register.svelte fail.
Mine githubi aadressil https://github.com/sveltejs/realworld/blob/dependabot/npm_and_yarn/marked-2.0.0/src/routes/register/index.svelte
Kopeerige kogu kood peale esimese skripti ja kleepige see meie register.svelte’i.
Eemaldage rida „import ListErrors from ‚../components/ListErrors.svelte‘;“
- Looge fail utils.js kausta src/node_modules.
Mine githubi lingile ja kopeeri kogu kood utils.js faili
https://github.com/sveltejs/realworld/blob/dependabot/npm_and_yarn/marked-2.0.0/src/node_modules/utils.js
- Muutke failis register.svelte 12 „errors = response.errors;“ reaks „error = response.error;“
Muutke failis register.svelte rida <ListErrors {errors}> reaks
{#if error}
{error}
{/if}
- Lisage register.js fail kausta routes/auth.
Mine githubi lingile, kopeeri kood ja kleebi see register.js faili.
https://github.com/sveltejs/realworld/blob/dependabot/npm_and_yarn/marked-2.0.0/src/routes/auth/register.js
- Lisage fail api.js kausta src/node_modules.
Järgige githubi linki, kopeerige kood ja kleepige see faili api.js sisse.
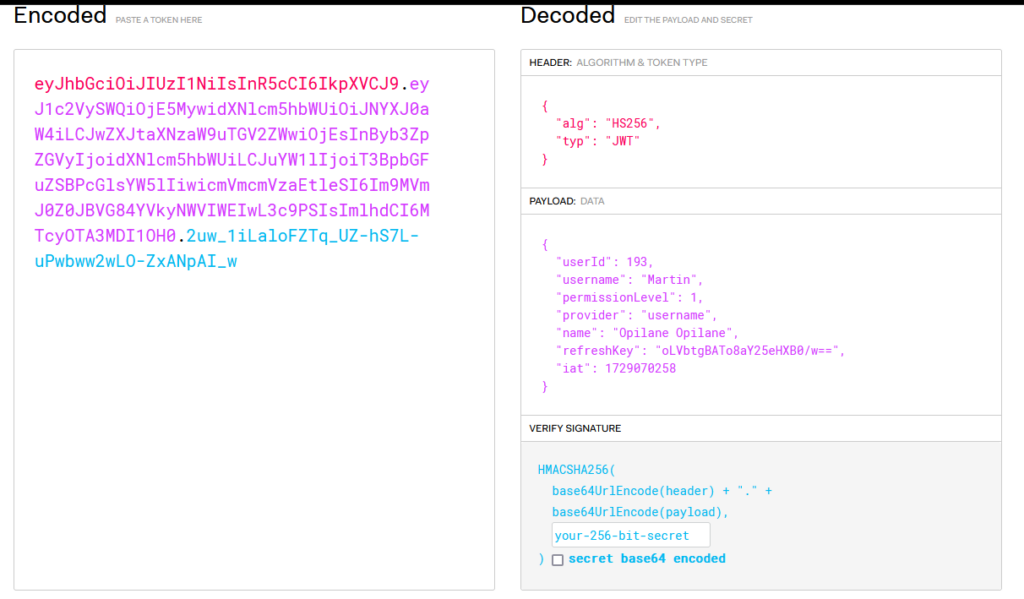
Ja muutke link const base’is meile vajalikuks. Muuda ka token.
- Mine faili server.js ja kleebi allolev rida sisse:
const { json } = require('body-parser');
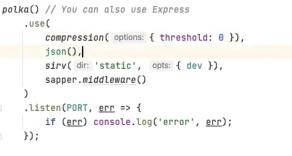
Lisage ka json funktsioonile polka() nagu pildil näidatud

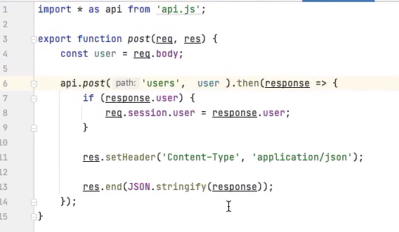
7. Register.js fail peaks välja nägema selline

8. Muutke failis register.svelte kasutaja id-ks ja kustutage rida, nagu on näidatud pildil.

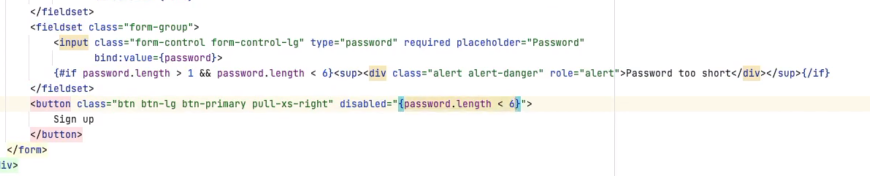
3. Password must be at least 6 characters
Failis register.svelte tuleb lisada kontroll salasõna tähemärkide arvu kohta.

4. Salvestame projekti ja lisame seda GitHubisse