| Responsive Web Design | RWD on HTML-i ja CSS-i kasutamine veebilehe automaatseks suuruse muutmiseks, peitmiseks, kahandamiseks või suurendamiseks, et see näeks hea välja kõigis seadmetes (lauaarvutid, tahvelarvutid ja telefonid). |
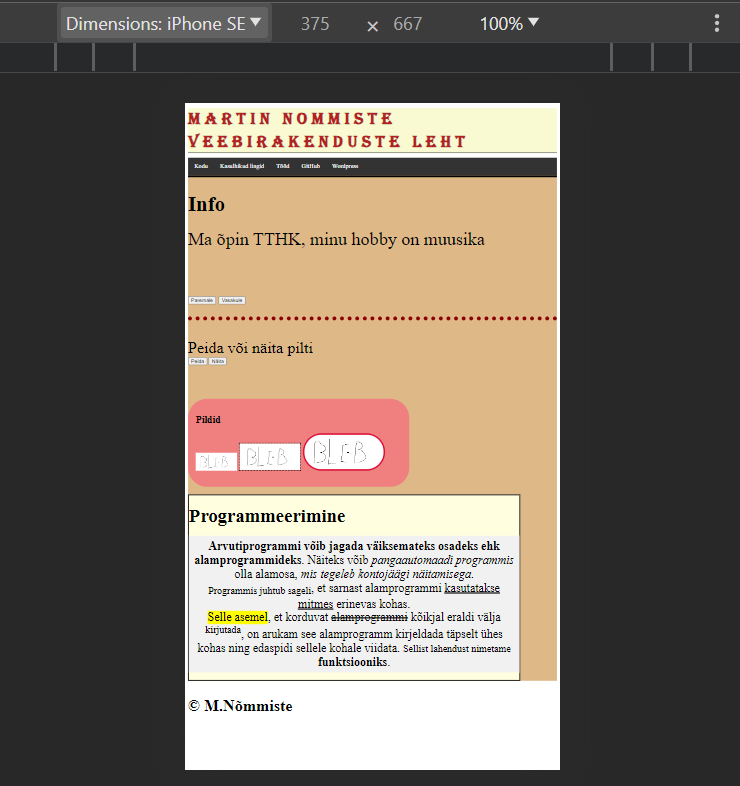
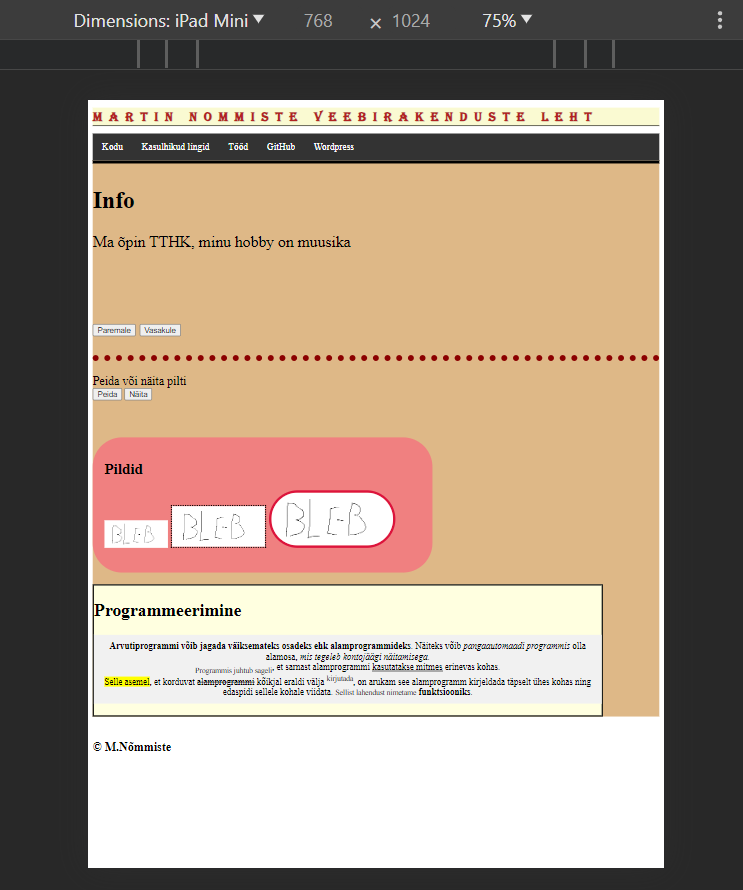
| Adaptive Web Design | AWD töötab ekraani suuruse tuvastamiseks ja selle jaoks sobiva kujunduse laadimiseks – üldiselt kujundate adaptiivse saidi kuue tavalise ekraani laiuse jaoks. |
RWD
http://www.responsinator.com/?url=martinnommiste22.thkit.ee%2FAWD%2Fawd.html
AWD



Kokkuvõte. AWD VS RWD
Adaptiivset disaini on kõige parem kasutada suurte ja keerukate saitide puhul. Erinevate moodulite laadimiseks. Responsive tuleks kasutada väikeste ühe lehekülje saitide puhul. Kuid ma siiski eelistan adaptiivset, kuna saab rohkem optimeerida seadmete jaoks.